Наверное, все заметили, как изменился наш уютный сайтик? В целом оформление достойное, но что делать, если вам больше нравится прошлый дизайн? Тогда данное решение именно для вас.
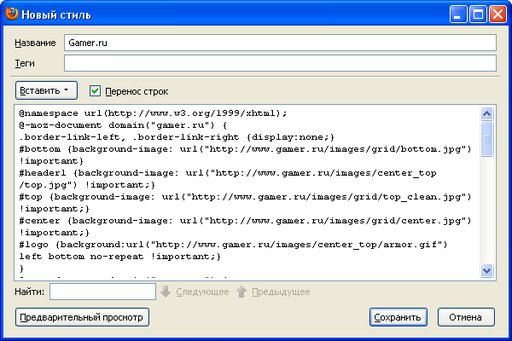
Mozilla Firefox
 Путешествие в прошлое или возвращение дизайна Gamer.ru
Путешествие в прошлое или возвращение дизайна Gamer.ruУстанавливаем , переходим во вкладку "Создать новый стиль" -> "Для gamer.ru" и вставляем данный код:
@namespace url();
@-moz-document domain("gamer.ru") { .border-link-left, .border-link-right {display:none;} #bottom {background-image: url("http://www.gamer.ru/images/grid/bottom.jpg") !important} #header1 {background-image: url("http://www.gamer.ru/images/center_top/top.jpg") !important;} #top {background-image: url("http://www.gamer.ru/images/grid/top_clean.jpg") !important;} #center {background-image: url("http://www.gamer.ru/images/grid/center.jpg") !important;} #logo {background:url("http://www.gamer.ru/images/center_top/armor.gif") left bottom no-repeat !important;} } @-moz-document domain("gamer.ru") { a {outline:none !important;} #search_sidebar p {padding:5px 5px 11px 10px !important;} .mark1 {overflow:visible !important;} .mark1 img {left:-2px !important;} .ten_games1 li.glow, .ten_gamers1 li.glow, .total1 li.glow, .ten_games1 li, .ten_gamers1 li, .total1 li, .new_tops1 .total1 p, .game_ten_gamers li {padding-left:14px !important;} .new_tops1 a.all {left:29px !important;} .new_tops1 .ten_gamers1 div, .new_tops1 .ten_games1 div, .new_tops1 .total1 div, .game_ten_gamers div, .new_tops1 .ten_games1 div, .game_ten_gamers div { min-height:153px !important; } .short_info div, .best_video .video_box {min-height:255px !important;} .game_galery div {min-height:295px !important;} .best_images div, .game_hour div, .best_video div.thumbs {min-height:201px !important;} .post .p { padding-left:1px !important;} .total1 h3, .ten_gamers1 h3 {padding-left:60px !important;} .ten_games1 li.glow, .ten_gamers1 li.glow, .total1 li.glow, .game_ten_gamers li.glow { background-position:0px 4px !important;} .profile1 .sub_menu {margin-top:0px !important; } div.my_system .inner {padding-bottom:15px !important;} .ot1 { padding-top:1em !important;} .search #q {padding-top:2px !important; height:18px !important;} .ot1 .search { margin-bottom:20px !important;} } |
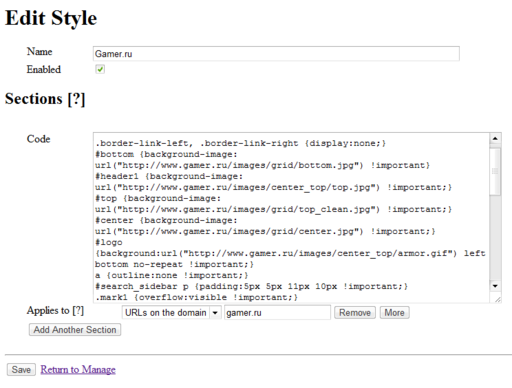
Google Chrome
 Путешествие в прошлое или возвращение дизайна Gamer.ru
Путешествие в прошлое или возвращение дизайна Gamer.ruУстанавливаем , переходим в меню "Customize and Controle Google Chrome" -> "Extensions" -> "Stylish", вставляем данный код и выбираем в "Applies to" URLs on the Domain -> gamer.ru.
.border-link-left, .border-link-right {display:none;}
#bottom {background-image: url("http://www.gamer.ru/images/grid/bottom.jpg") !important} #header1 {background-image: url("http://www.gamer.ru/images/center_top/top.jpg") !important;} #top {background-image: url("http://www.gamer.ru/images/grid/top_clean.jpg") !important;} #center {background-image: url("http://www.gamer.ru/images/grid/center.jpg") !important;} #logo {background:url("http://www.gamer.ru/images/center_top/armor.gif") left bottom no-repeat !important;} a {outline:none !important;} #search_sidebar p {padding:5px 5px 11px 10px !important;} .mark1 {overflow:visible !important;} .mark1 img {left:-2px !important;} .ten_games1 li.glow, .ten_gamers1 li.glow, .total1 li.glow, .ten_games1 li, .ten_gamers1 li, .total1 li, .new_tops1 .total1 p, .game_ten_gamers li {padding-left:14px !important;} .new_tops1 a.all {left:29px !important;} .new_tops1 .ten_gamers1 div, .new_tops1 .ten_games1 div, .new_tops1 .total1 div, .game_ten_gamers div, .new_tops1 .ten_games1 div, .game_ten_gamers div { min-height:153px !important; } .short_info div, .best_video .video_box {min-height:255px !important;} .game_galery div {min-height:295px !important;} .best_images div, .game_hour div, .best_video div.thumbs {min-height:201px !important;} .post .p { padding-left:1px !important;} .total1 h3, .ten_gamers1 h3 {padding-left:60px !important;} .ten_games1 li.glow, .ten_gamers1 li.glow, .total1 li.glow, .game_ten_gamers li.glow { background-position:0px 4px !important;} .profile1 .sub_menu {margin-top:0px !important; } div.my_system .inner {padding-bottom:15px !important;} .ot1 { padding-top:1em !important;} .search #q {padding-top:2px !important; height:18px !important;} .ot1 .search { margin-bottom:20px !important;} |
Opera
Нужно скопировать код без вступления «@namespace url(); @-moz-document domain("gamer.ru") {» в отдельный css-файл, на странице геймера. В меню правой кнопки мыши нажать «Настройки для сайта», потом изменить «www.gamer.ru» на «gamer.ru» и во вкладке «Вид» внизу выбрать css-файл. |